DMAFB is the vision for a platform that aims to democratize the experience of kindness, with the goal of improving mental health and overall well-being for its users (and those around them). It was inspired by the generosity of a random stranger who helped DMAFB's founder, Don Diffang, during a time of need and encouraged Don to find ways to spread kindness, too.
The DMAFB platform seeks to use AI-driven insights to promote kindness and reduce loneliness through personalized recommendations for small, meaningful acts of kindness (AOKs) that users can do. The client needs help prototyping an app to ensure it's engaging, impactful, and aligned with its scientific foundation.
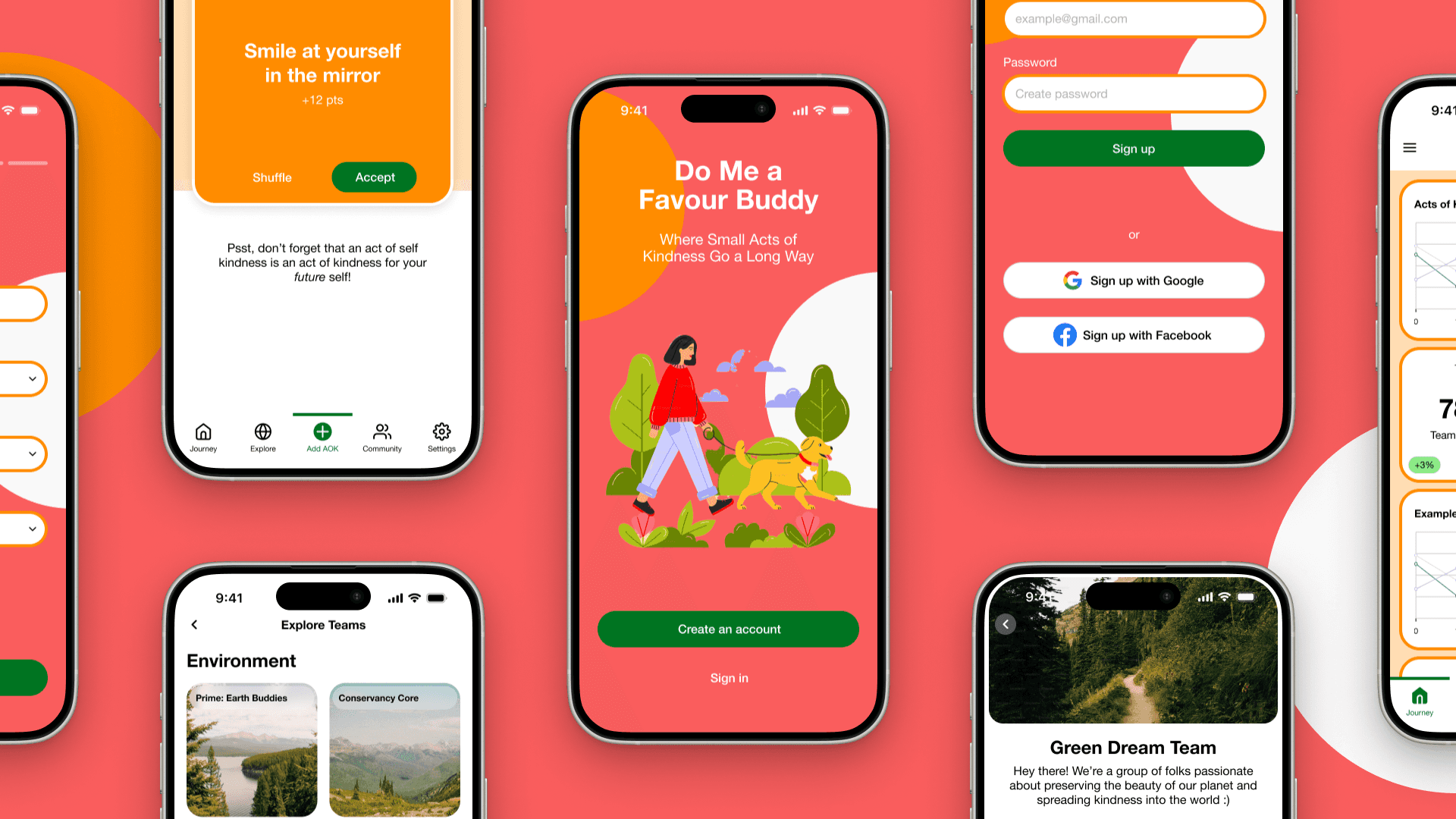
I developed a high-fidelity prototype that incorporates a gamified approach to completing acts of kindness (AOKs) while seamlessly integrating AI-driven personalization, aligning with the platform's scientific foundation and mission to foster kindness and reduce loneliness.
My low fidelity wireframe of the onboarding process
My low fidelity wireframe of the logging process
My mid-fidelity wireframe used in usability tests
My final high-fidelity wireframe updated after the usability tests
Usability Testing
My team conducted 5 usability tests and found 5 main pain points:
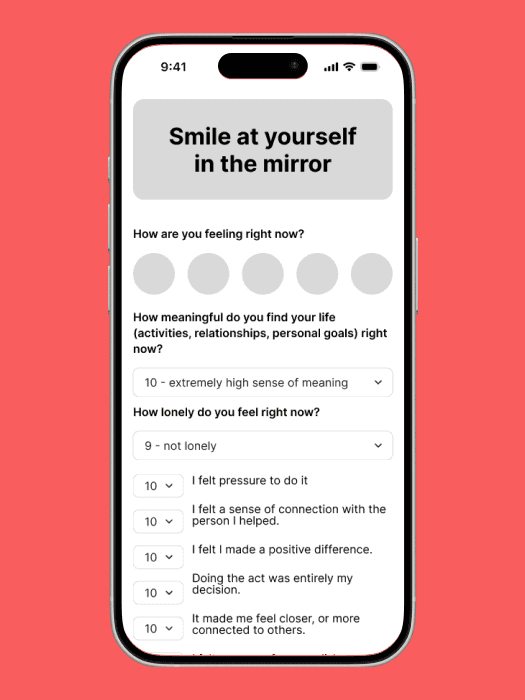
Onboarding questions — people lacked an understanding of why they were asked so many personal questions
Onboarding design — confused about what buttons led where and needed guidance on where to go next
Act of kindness (execution, sharing, logging) - confused about what the app expected them to do, needed more information and guidance
Log in / sign up screen — not enough information on what the app is
Unclear navigation to past progress — users didn't know how to find their past progress
Updated Prototype
Based on the results of the usability tests, I made the following changes to enhance usability:
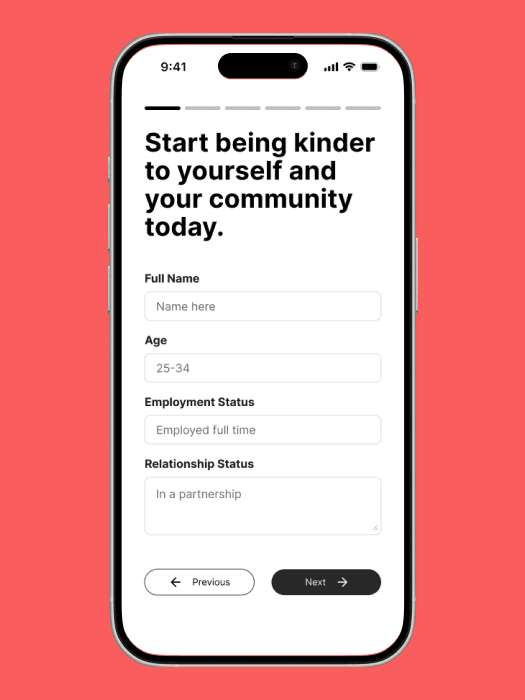
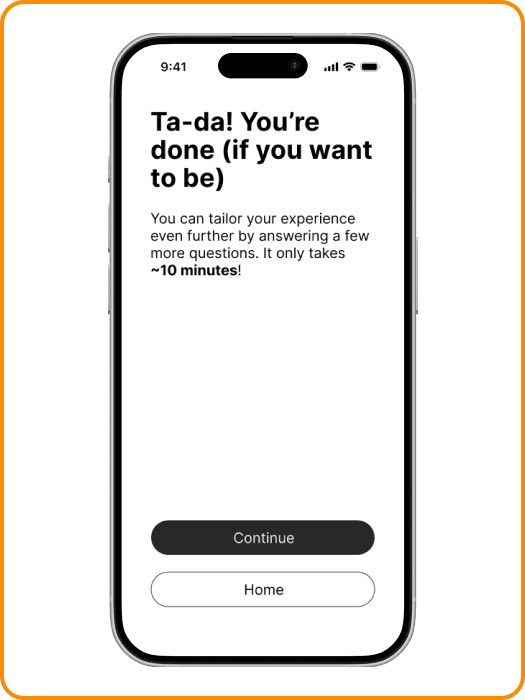
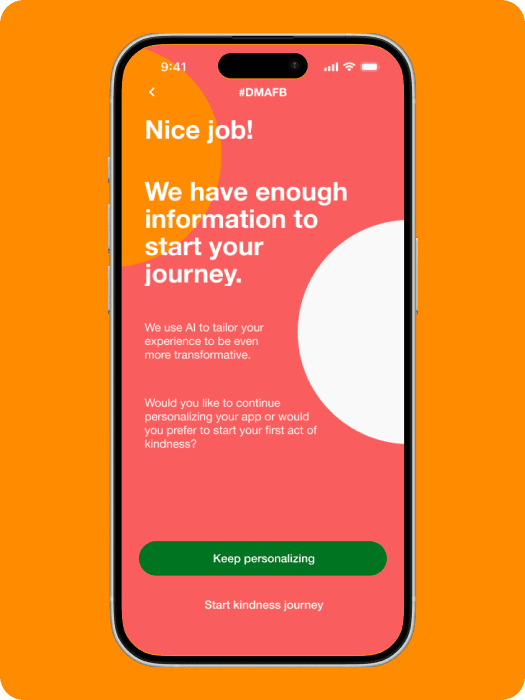
Onboarding questions — included a page with more information about why we ask personal questions and the purpose of the app
Onboarding design — renamed buttons to be clearer, added more information about next steps, and renamed the tab bar at the bottom of the app from "Home" to "Journey"
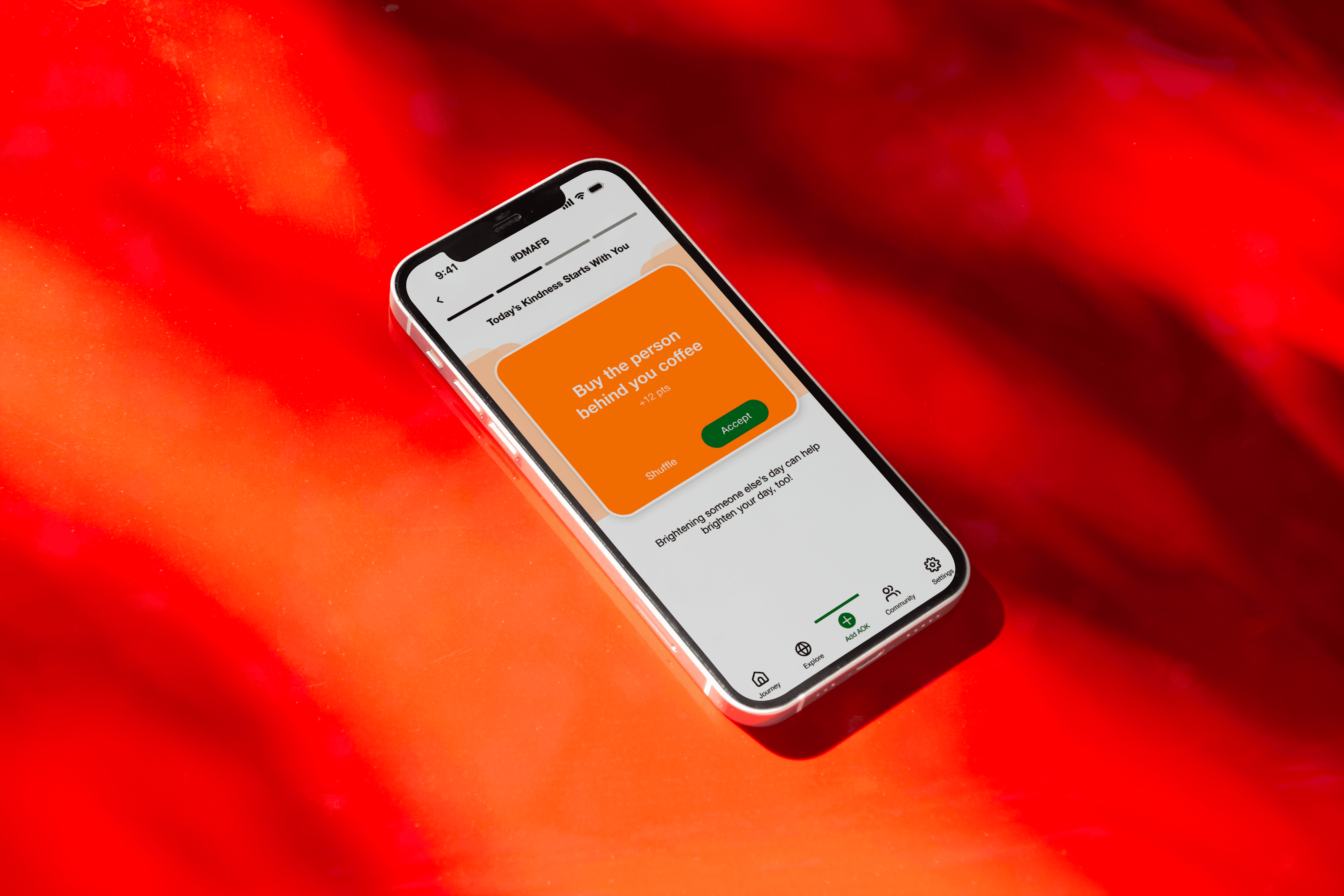
Acts of kindness (AOKs) — added a page that explained how AOKs work, included button that led users directly to AOKs
Log in / sign up screen — included a tagline about the business, added a page that explains the purpose of the app
Unclear navigation to past progress — changed the "Home" page to "Journey" which is now the default page of the app, changed the language on the progress page from "All Quests" to "History" to make it clearer where your past progress would be
As I built out the high-fidelity prototype, we decided on using bold colors that reinforce the positivity the app is spreading and is distinct enough to set DMAFB apart from their competition.
Additionally, I developed my own components for the high-fidelity prototype including a dropdown using variables, a tab bar, buttons, a swipe to delete function, and radio buttons. By doing this, I was able to customize our components and elevate the overall quality of design.
Next Steps
Test High-Fidelity Wireframes
Build Out Manager Dashboard
Challenges
Building Out Components
Next Up
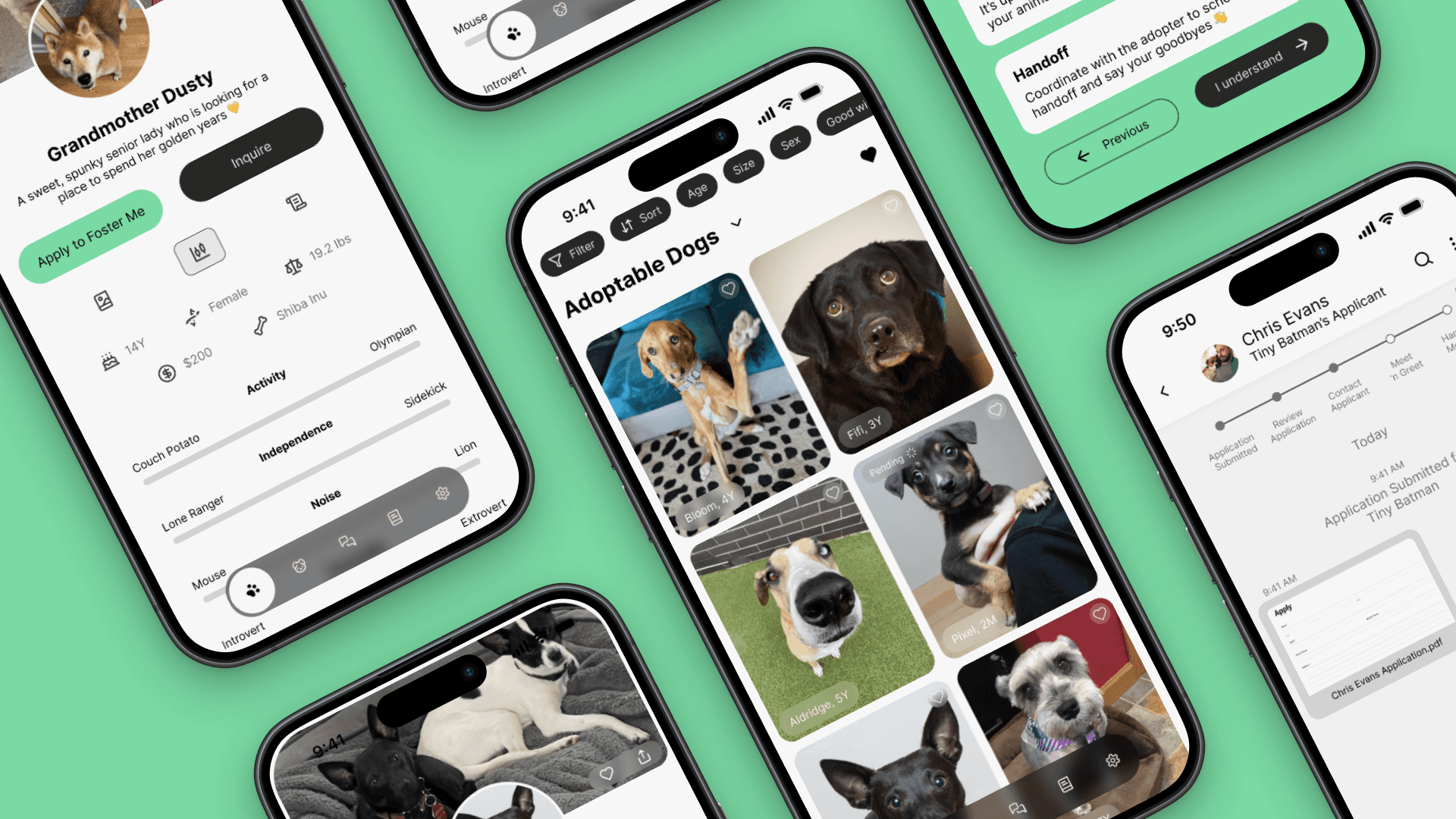
Bonded: improving the foster and adopter experience at The Bond Between
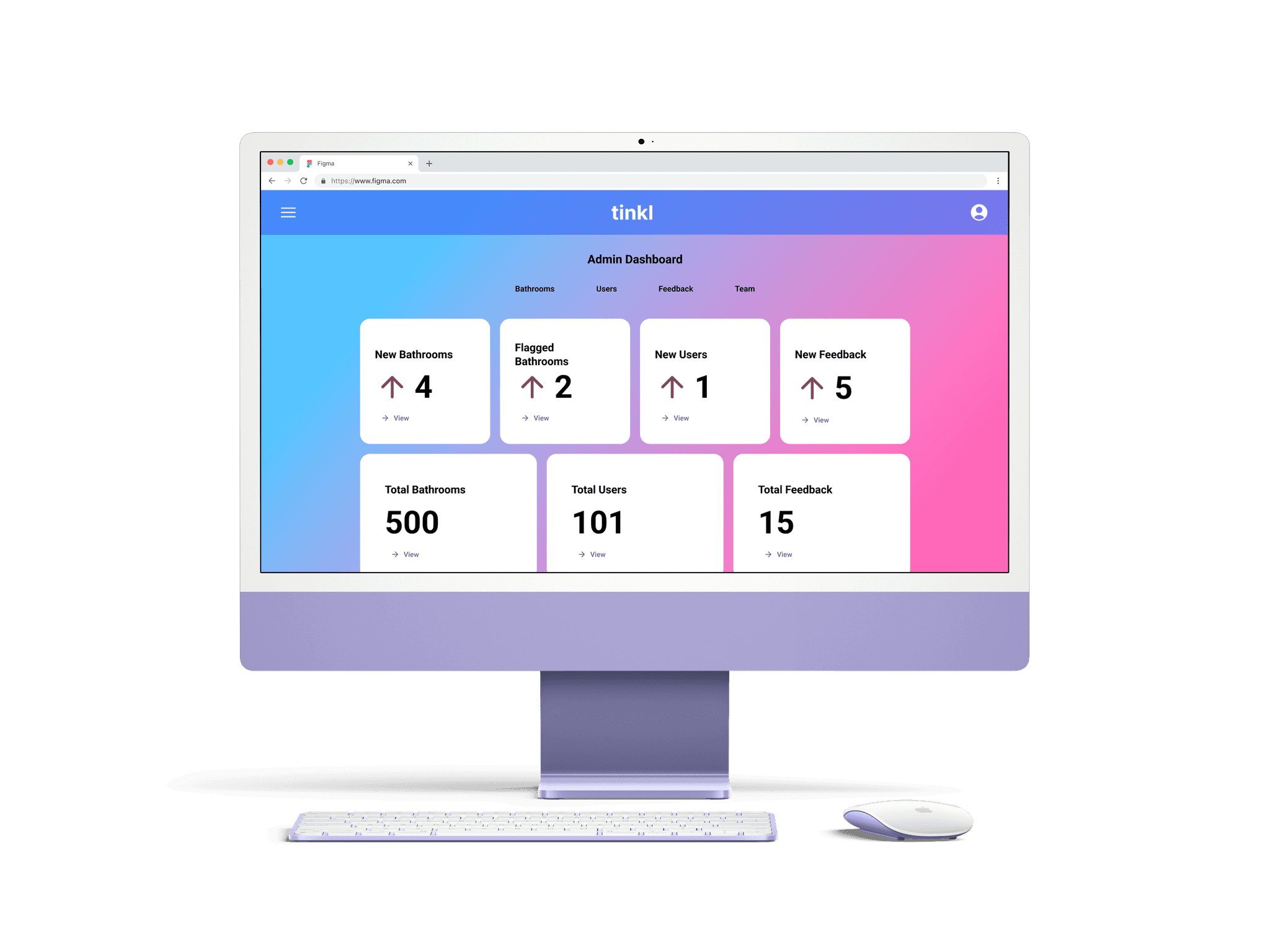
Tinkl: allowing admin to easily complete tasks using an admin dashboard